PC1Print
イメージマップ
イメージマップとは、1つの画像内に複数のリンク先を設定できる機能

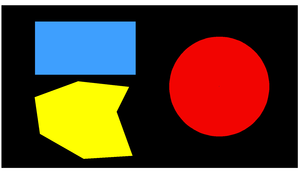
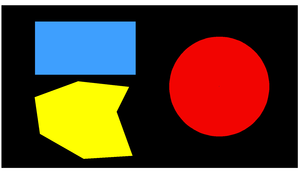
1.各形のリンク先を作りURLを記して置きましょう
青の四角形---http://www.sabox.net/index.php?aoiro
黄色の多角形---http://www.sabox.net/index.php?kiiro
赤の円形---http://www.sabox.net/index.php?akairo
2.各形の座標を求めましょう
HP上の画像をコピー → ペイントに貼り付け
青の四角形---35,22,134,73
rectの場合 … 左上の角と右下の角の座標を指定 (X,Y,X,Y)
黄色の多角形---
34,96,76,82,128,87,116,112,132,154,82,157,41,132
polyの場合 … すべての角の座標を指定 (X,Y,X,Y ...)
赤の円形---219,86,50
circleの場合 … 中心点の座標と半径を指定 (X,Y,半径)
3.おまじないコード入れた画像
各形にリンク先があります

上記図形のソースコードです
<img src="http://www.sabox.net/swfu/d/s_tesuto.png" alt="テスト" usemap="#tesuto"> <map name="tesuto"> <area shape="rect" coords="35,22,134,73" href="http://www.sabox.net/index.php?aoiro" alt="青の四角形"title=青の四角形> <area shape="poly" coords="34,96,76,82,128,87,116,112,132,154,82,157,41,132" href="http://www.sabox.net/index.php?kiiro" alt="黄色の多角形"title=黄色の多角形> </map>上記のソースコードを下記の(ここにHTMLタグを挿入)に入れる
#html{{
(ここにHTMLタグを挿入)
}}
参考例
詳細は、このサイト
http://www.tagindex.com/html_tag/img/img_map.html
HTML実体参照変換
スクリーンキャプチャ
パソコン画面をコピーしたい時の方法
1.コピーしたい画面を表示する
2.「Print Screen」キーを押す
3.Windowsに付属している描画ソフト「ペイント」を開く
4.【編集】メニュー⇒【貼り付け】を選択する⇒コピーしたパソコン画面すべてが表示される
5.【選択】ツールを使って必要部分を囲う⇒枠線の内部を右クリックする⇒【切り取り】を選択する。
6.【ファイル】メニュー⇒【新規】を選択する
7.【編集】メニュー⇒【貼り付け】を選択する⇒コピーした必要部分が表示される
8.【ファイル】メニュー⇒【名前を付けて保存】を選択⇒ファイル名を入力、
保存先を指定⇒【保存】ボタンをクリックする。「ファイルの種類」では「JPEG」を選択する